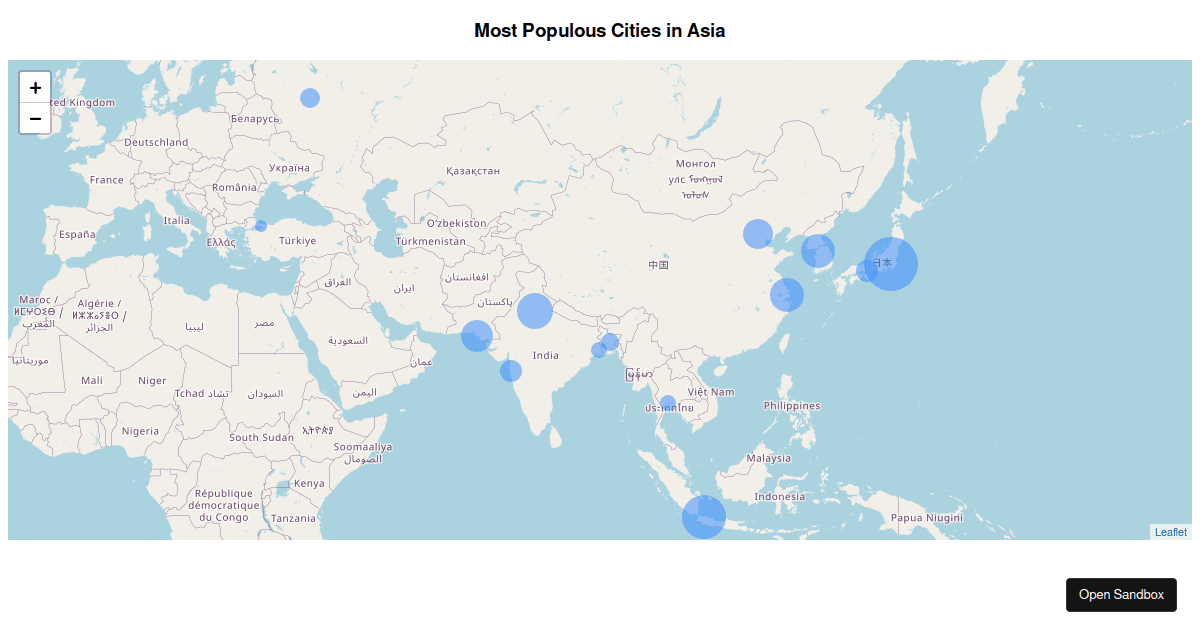
GitHub - lycheelin/react-leaflet-canvas-markers: React wrapper of Leaflet. Canvas-Markers for react-laeflet
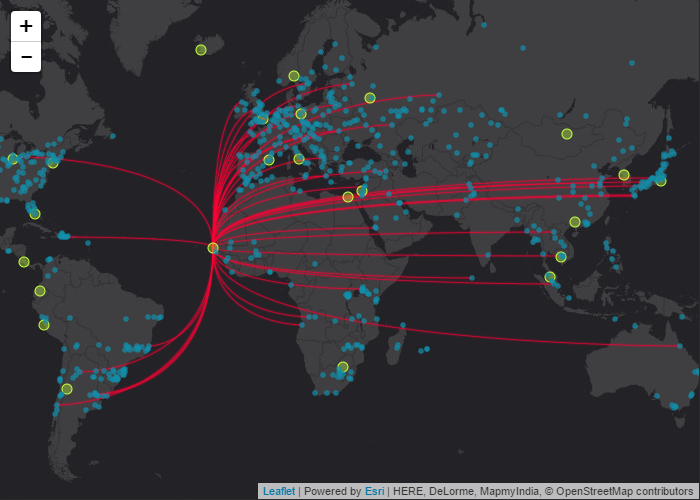
GitHub - domoritz/leaflet-maskcanvas: A leaflet canvas layer for displaying large coverage data sets
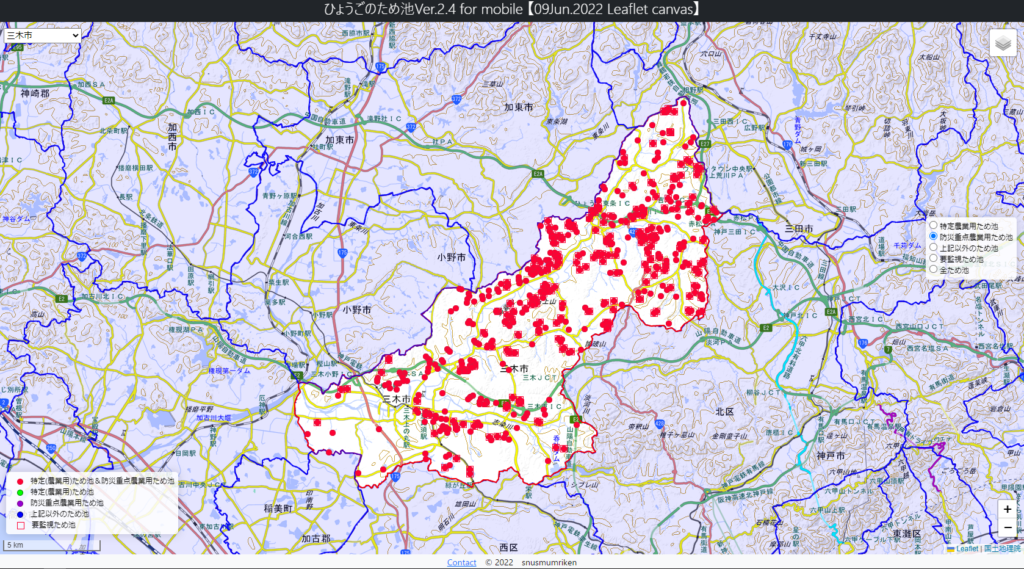
GitHub - zzcyrus/Leaflet.Canvas-Marker-Layer: A custom canvas marker layer, based on Leaflet.Canvas-Markers
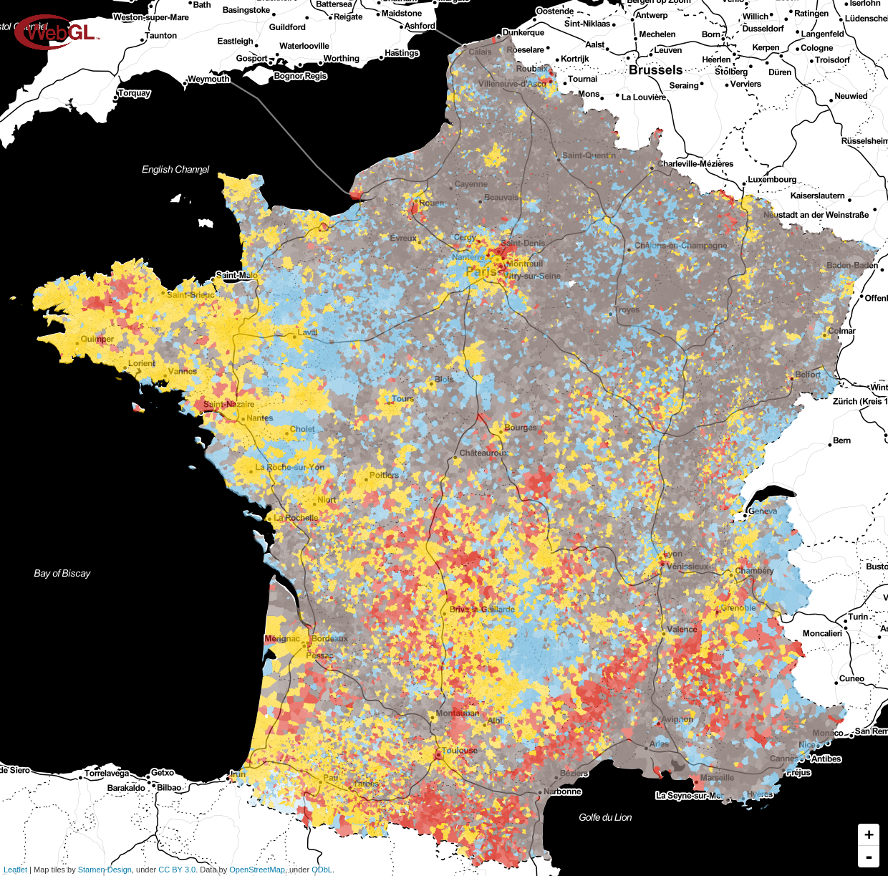
GitHub - aparshin/leaflet-boundary-canvas: Leaflet plugin to draw raster layers with arbitrary boundary